How To Download Javascript In Visual Studio Code

You can click any of the icons mentioned above depending on the operating system for which you are planning to download the visual studio code editor.
How to download javascript in visual studio code. Now back to vscode and quokka. This guide will walk through how to utilize the quokka js plugin with visual studio code which allows you to process javascript code directly in line in the. Visual studio provides an out of the box first class debugging experience for javascript. Debugging intellisense code navigation etc. In addition to these core features you can install a large number of quality extensions to add features to vs code for javascript development.
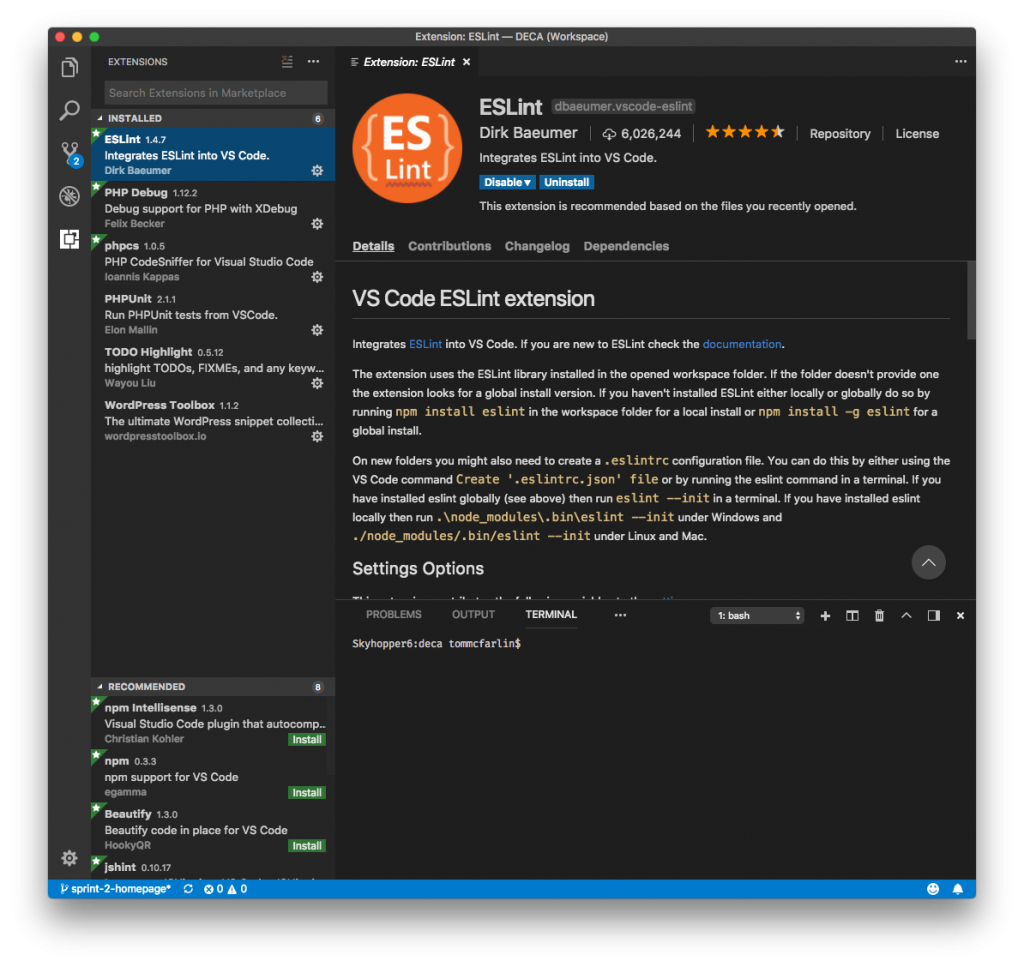
With your project open in visual studio right click on a folder or your project node in solution explorer right pane and choose add new item. In this article i ll focus on a list of must have vs code extensions for javascript developers. Javascript in visual studio 2017 has rich support for the jsx syntax. The features that ship with the downloaded product are the core features. Jsx is a syntax set that allows html tags within javascript files.
Visual studio code vs code is undoubtedly the most popular lightweight code editor today. Most of these features just work out of the box while some may require basic configuration to get the best experience. If you re learning javascript and algorithms being able to see the values of your different variables in your algorithm as you type them could make for faster development or easier debugging. Visual studio code supports many features for javascript and node js development. No more console log scattered throughout your code.
The following illustration shows a react component defined in the comps tsx typescript file and then this component being used from the app jsx file complete with intellisense for completions and documentation within the jsx expressions. Javascript in visual studio code visual studio code includes built in javascript intellisense debugging formatting code navigation refactorings and many other advanced language features. The values of the variables are printed right beside your js code. Performance profilers make finding runtime memory bottlenecks trivial.